2023. 11. 21. 09:49ㆍ1단계) 쌩초보 코딩 HTML,CSS
CSS 시작
(body 영역)
118p
style : 글자에 원하는 컬러값을 넣어준다.
<!-- style은 원하는 컬러값을 넣어줌 -->
<body>
<style>
p {
color:rgb(136, 0, 255)
}
</style>
<h1>CSS란</h1>
<p>HTML을 꾸며준다.</p>
</body>
결과

이부분이 CSS 이다.
추가로 다른 글자로 색 입히고 싶으면
<body>
<style>
p {
color:rgb(136, 0, 255)
}
h1 {
color:red
}
</style>
<h1>CSS란</h1>
<p>HTML을 꾸며준다.</p>
<p>css 적용</p>
</html>h1 을 추가한다.

* CSS 주석은 /**/ 를 사용한다.
ex)
background 사용 : 글자 배경화면
<body>
<style>
p {
color:rgb(136, 0, 255);
background-color : aqua;
}
h1 {
color:red;
background-color : #F2C4B3;
}
/"style 태그 안에서 css사용"/
/"주석모양이 html과 다름"/
</style>결과

p {
color:rgb;
background-color : aqua;
}
끝에 꼭 ; 붙어있다.
MMDN wsb docs
CSS: CSS(Cascading Style Sheets) | 증권 시세 표시기 (mozilla.org)
CSS: Cascading Style Sheets | MDN
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech
developer.mozilla.org
어도비 컬러
색상 휠, 색상 팔레트 생성기 | Adobe Color
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
생성,트렌드.- 색상은 저작권없음
p : 란? 어떤 것을 선택할지. 선택자를 의미한다.
120p
외부에 있는 css 파일 가져옴 (장점: 파일이 깔끔해진다)
css에서 가져올때, 반드시 외부에서 연결되어있는지 확인하기
<head>
<title>외부css</title>
<link rel="stylesheet" href="style.css">
<!-- 컨트롤+키 링크 누르면 바로 파일 이동됨 -->
</head>
<body>
<H1>외부 css</H1>
style.css 외부파일 만들기
/* 스타일 태그 안에 넣었던 내용들을 채움 */
h1 {
color: cornflowerblue;
}
결과

응용
style2.css생성
결과

121p
text-align:center;
p {
color: cornflowerblue;
font-size: 100px;
text-align:center;
}

* 폰트 사이트
눈누 (noonnu.cc) 상업적으로 이용가능한 무료폰트 사이트
웹포트로 사용
간혹가다 없으면 다운로드 페이지에 있음
@fant-face {_____} : 폰트를 가져온 상황
-여러폰트를 가지고 오고올 경우, 여러 개를 작성하고
해당 폰트를 적용할 태그에 'font-family: '______' ; 를 추가한다.
@font-face {
font-family: 'YClover-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_231029@1.1/YClover-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
p {
color: cornflowerblue;
font-size: 100px;
text-align:center;
font-family: 'YClover-Bold';
}

font-face 밑에
h1 에도 font-family: '______'; 붙인다.
p 는
* 은 모든 태그를 선택하고 변화시키는데. 예외사항은 따로 설정한 태그는 변경못함
여기서 element가 나오면 전체를 의미함
*를 이욯한 배경화면 설정

예외사항은 따로 설정한 태그는 변경못함
(우선순위는 우선먼저 설정한 태그> element (*)
설정방법 color 추가

@font-face {
font-family: 'YClover-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_231029@1.1/YClover-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
p {
color: cornflowerblue;
font-size: 100px;
text-align:center;
font-family: 'HakgyoansimWoojuR';
}
* {
background-color: darkgreen;
color:white;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>외부css</title>
<link rel="stylesheet" href="style.css">
<!-- 컨트롤+키 링크 누르면 바로 파일 이동됨 -->
</head>
<body>
<h1>외부 css</h1>
<p>외부 css도 연결이 됩니다</p>
</body>
</html>전체
(id 보다는 클래스 태그가 더 자주 활용)
id 태그 활용 : 개별 설정 시 사용.
<!DOCTYPE html>
<html lang="en">
<head>
<title>외부css</title>
<link rel="stylesheet" href="style.css">
<!-- 컨트롤+키 링크 누르면 바로 파일 이동됨 -->
</head>
<body>
<!-- 전체가 아닌 개별 설정시 id 사용-->
<p id="p1"> 아이디가 연결되었습니다</p>
<p id="p2"> color를 blue로 바꾸세요</p>
<!-- 이제 위에있는 스타일과 연결하여 적용하기 -->
</body>
</html>
style.css 파일에
#p1 {
color:red;
}
#p2 {
color:blue;
}
각각 p1 , p2 영역별로 컬러 설정
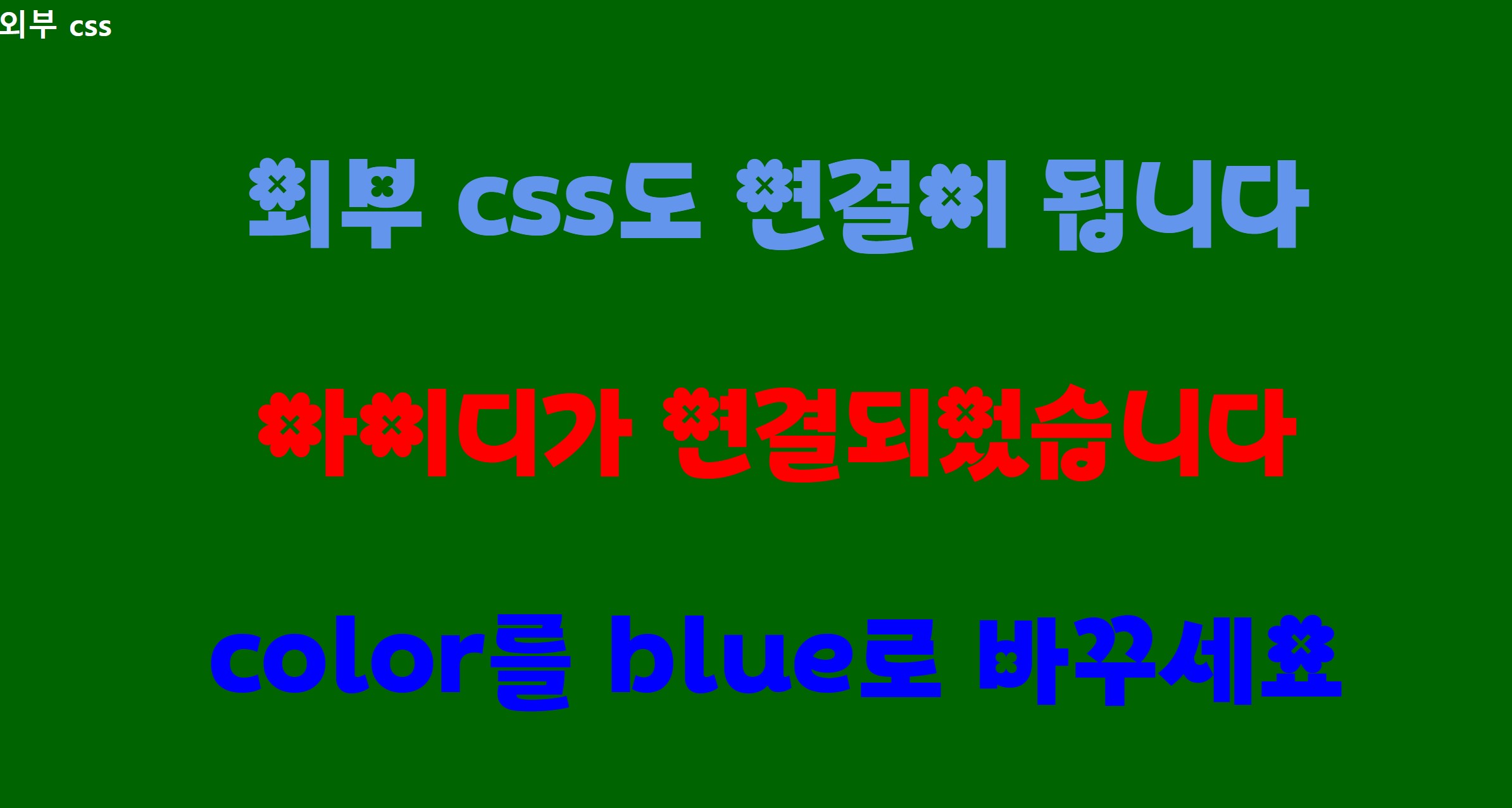
결과

@font-face {
font-family: 'YClover-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_231029@1.1/YClover-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
p {
color: cornflowerblue;
font-size: 100px;
text-align:center;
font-family: 'YClover-Bold';
}
#p1 {
color:red;
}
#p2 {
color:blue;
}
* {
background-color: darkgreen;
color:white;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>외부css</title>
<link rel="stylesheet" href="style.css">
<!-- 컨트롤+키 링크 누르면 바로 파일 이동됨 -->
</head>
<body>
<h1>외부 css</h1>
<p>외부 css도 연결이 됩니다</p>
<!-- 전체가 아닌 개별 설정시 id 사용-->
<p id="p1"> 아이디가 연결되었습니다</p>
<p id="p2"> color를 blue로 바꾸세요</p>
<!-- 이제 위에있는 스타일과 연결하여 적용하기 -->
</body>
</html>

-----------------------------------------------------------------------------------------------------------------------
총정리
1121 CSS 1일
챕터7 116p~
1. css 적용하기
html 파일 안에 <style> 태그로 작성
<style>
p {
color:rgb(136, 0, 255);
background-color : aqua;
}
h1 {
color:red;
background-color : #F2C4B3;
}
/*style 태그 안에서 css사용*/
/*주석모양이 html과 다름*/
</style>
style 태그 안에서 css로 작성 118p
p { 속성:속성값;}
CSS 속성
color : 글자 색 변경
-속성값 종류
1) red,blue
2) color code 활용해서 변경 ( 어도비 컬러 사이트에서 변경 )
background: color : 배경색 바꿈
:속성값 이하동문
2. 외부 css파일 연결 120p
파일 두개를 만들어야한다. (1개는 화면이 보여질 html 파일 나머지는, css파일을 따로만들어야함)
1) html 파일: link를 이용해서 css파일 연결
<head>
<title>외부css</title>
<link rel="stylesheet" href="style.css">
<!-- 컨트롤+키 링크 누르면 바로 파일 이동됨 -->
</head>
2) css파일
font size : 글꼴 크기 수정 122p
--px단위 꼭 붙이기!--
p {
color: cornflowerblue;
font-size: 100px;
}
text-align : 글자 가로 정렬 . 종류가 많음
p { text-align:center; }center,right,left 등이 있다. 글자 정렬방식
글꼴 바꾸기 : 웹폰트( 눈누 (noonnu.cc) ) 가져와서 사용

@font-face {
font-family: 'JalnanGothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_231029@1.1/JalnanGothic.woff') format('woff');
font-weight: normal;
font-style: normal;
}이 내용을 css파일의 가장 위에 붙이기 ( 폰트를 가져왔다는 의미)
원하는 공간에 적용하기 위해서 font family에 적용한다.
p { font-family: 'YClover-Bold'; }가져온 폰트를 p 태그에 적용방법
css에 붙여넣는 위치.
아래소스 코드 열어서확인하기.
선택자의 기능 125p
디자인하고 싶은 영역을 선택할 수 있게 해주는것.
ex)
* : 모든태그를 선택하는 선택자
h1,p 으로 적으면, : 태그 이름으로 선택
#id : id로 선택
'1단계) 쌩초보 코딩 HTML,CSS' 카테고리의 다른 글
| 2023.11.23 [css 를 활용한 반응형 웹페이지 ] (10) | 2023.11.23 |
|---|---|
| 2023.11.22 [css시작2] (1) | 2023.11.22 |
| 2023.11.20 [상자박스 및 메뉴판 만들기2] (2) | 2023.11.20 |
| 3. 2023.11.17 [상자 박스 및 메뉴판 만들기1] (0) | 2023.11.17 |
| 2. 왕초보의 HTML 도전기 - 2023.11.16 [HTML 기본구조 및 태그] (1) | 2023.11.16 |