2023. 11. 22. 09:28ㆍ1단계) 쌩초보 코딩 HTML,CSS
-복습-
- css파일을 활용하려면 html 파일이 꼭 있어야한다.
head에 먼저 link를 써서 들여와야함
<head>
<link rel="stylesheet" href="style.css"> </head>
<body> ____ </body>
- --- ? head 내용에 먼저 선행되어야 함
- html은 글자와 디자인을 동시에 보면서 작성해야함. 동시에 두 작업파일을 분할나눔할 수 있다
.
-css 독특한 특징
: css는 선택자와 , 디자인 { 가 들어있다.,
@ < 외부에서 디자인을 가져왔다는 의미,
폰트를 적용하려면, 가져오기만하면 안되고 꼭 Font family: '_________' 가 있어야한다.
전체글꼴 바꾸고싶으면, 전체를 의미하는 * 를 사용.
* {
background-color: dargnevy; }
color 에는 색상클릭,색상이름,색상따오기(어도비컬러) 넣을 수 있다.
font-size: __px; -> 폰트 크기 설정.
->모니터가 커질 수록 요구하는 사이즈가 늘어남.px으로 하면 점의 집합이기 때문에 글씨가 정확하게 나오지 않기 때문이다. 그래서 큰 화질에 적용하는 em단위를 사용한다. h1이 보통 1~2em, 보통 소수점으로 이용 ex) 2.5em , 보통 배수로 커짐.
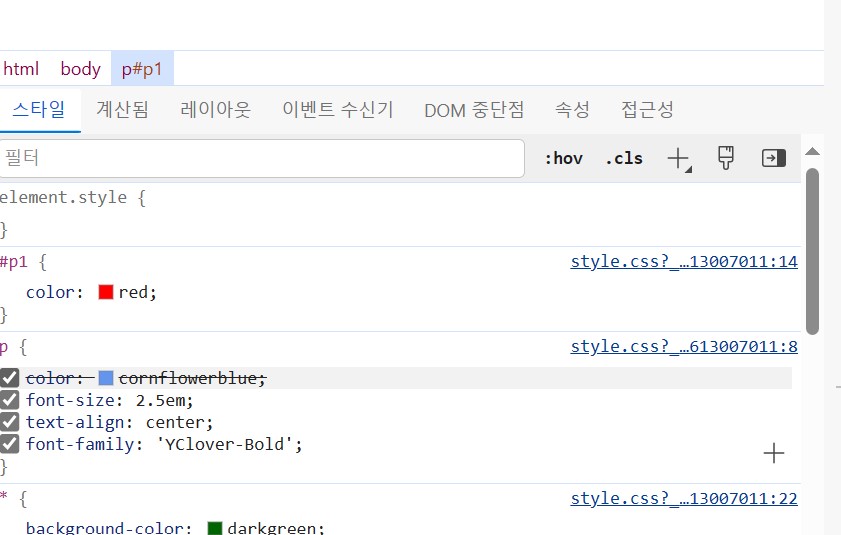
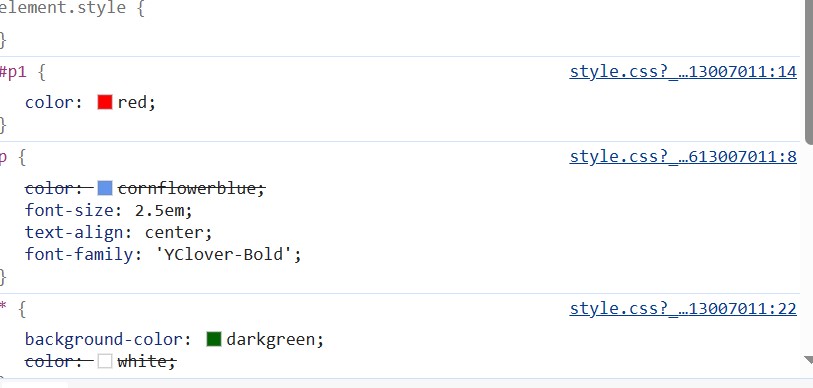
& 값 잘 적용됬는지 확인하려면, html에 오른쪽마우스 클릭->검사, 하위에 해당파트 체크해제하면 스타일 적용 전으로 돌아감.
& 사용자 에이전트 스타일시트 : 브라우저가 기본적으로 사용자에게 제공하는 태그

그리고, 체크해제 함으로써 설정이 잘 적용됬는지 확인할 수 있다.
element는 모든 태그에 적용한다는 의미


#p1 {
color:red;
}
#p2 {
color:blue;
}css파일이다.
text-aling; center; --> 가운데 정렬 (with right,left 등이 있다.)
-----------------
id 보다 class 를 자주 씀 129p
(id 는 하나에 고유한 디지안을 넣을때 쓰고, class는 반복적으로 같은 디자인 적용할 때 활용함)
class 적용해보기. : 똑같은 디자인을 여러번 사용하고 싶은 경우에 이용
html
<body>
<p class="orange">클래스로 css연결</p>
</body>
css
.orange { color: orange;
}

<응용편>
같은 글자에 여러 색상을 입히고 싶다.
html 설정함
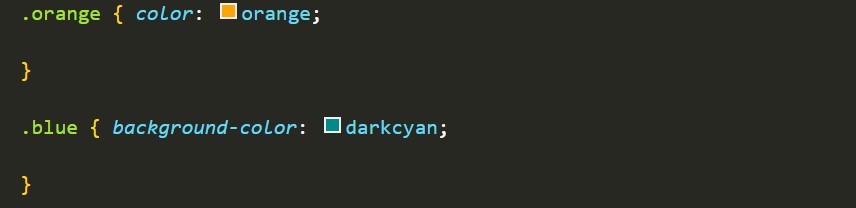
orange,blue -> 시스템 명명값. 목적은 색상변경이기 때문에 간편하게 오렌지,블루로 설정함.
클래스로 css 연결 < 이라는 글자와 관련된 것을 바꾸는것이 목표.

orange(시스템 명명) 컬러가 orange로 설정됨
blue(시스템 명명) : 글자의 배경이 darkcyan으로 설정됨.
결과

이렇게 설정됨을 알 수 있다.
참고로 그린컬러로 전체배경이 설정 되어있으나,
html 우선법칙에 의해, 영역범위가 오름차순대로 차례대로 설정됨을 알수있다. (ex 1->50->배경, 일부영역->두가지영역->세가지영역->전체영역)
응용편
<html>
<head></head>
<body>
<p class="orange">클래스로 css연결</p>
<p class="blue">클래스로 css연결</p>
<p class="white"> 메롱</p>
</body>
</html>
.orange { color: orange;
}
.blue { background-color: darkcyan;
}
.white { color:blueviolet;
background-color: darkgoldenrod;
}
마지막에는 white 에 color과 background를 동시에 넣어서 적용했다.
그 결과

div 태그를 이용.
이렇게 div 안에있는 내용들을 모두 같은 컬러로 바꾸려면?
이런식으로 해서 나머지 css파일에도
하면되는데, 이렇게 하면 오류가 발생하니 오류의 원인은 추후 알아보도록 하자.
원인은 선행으로 설정된 그린컬러 배경화면 컬러인데, 오류라서 같은 실수는 반복하지말자.
div 태그 이용방법
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<div class="mbox">
<h2>선택자와 div</h2>
<p>선택자를 이용해서 특정 태그를 디자인한다</p>
<p>div를 이용하여 공간을 분리할 수 있다.</p>
</div>
</body>
</html>
styel1.css
.mbox {
background-color :beige;
color:black;
}
/*스페이스 바를 이용해서 하위영역에 디테일하게 디자인가능함*/
/*m박스 안에있는 h2태그 영역만 바꾸는경우*/
.mbox h2 {
color:brown;
}
/*m박스 바깥에 있는 태그에는 변화가 없다.*/
- mbox에 배경화면이랑 글자색 지정했음.
그리고 mbox 하위영역에 있는 h2 태그 영역에 글자색 brown을 입힘
그 결과

<body>
<div class="mbox">
<h2>선택자와 div</h2>
<p>선택자를 이용해서 특정 태그를 디자인한다</p>
<p>div를 이용하여 공간을 분리할 수 있다.</p>
</div>
<h2>작성</h2>
<div class="mbox">
<h2>선택자와 div</h2>
<p>선택자를 이용해서 특정 태그를 디자인한다</p>
<p>div를 이용하여 공간을 분리할 수 있다.</p>
</div>
</body>

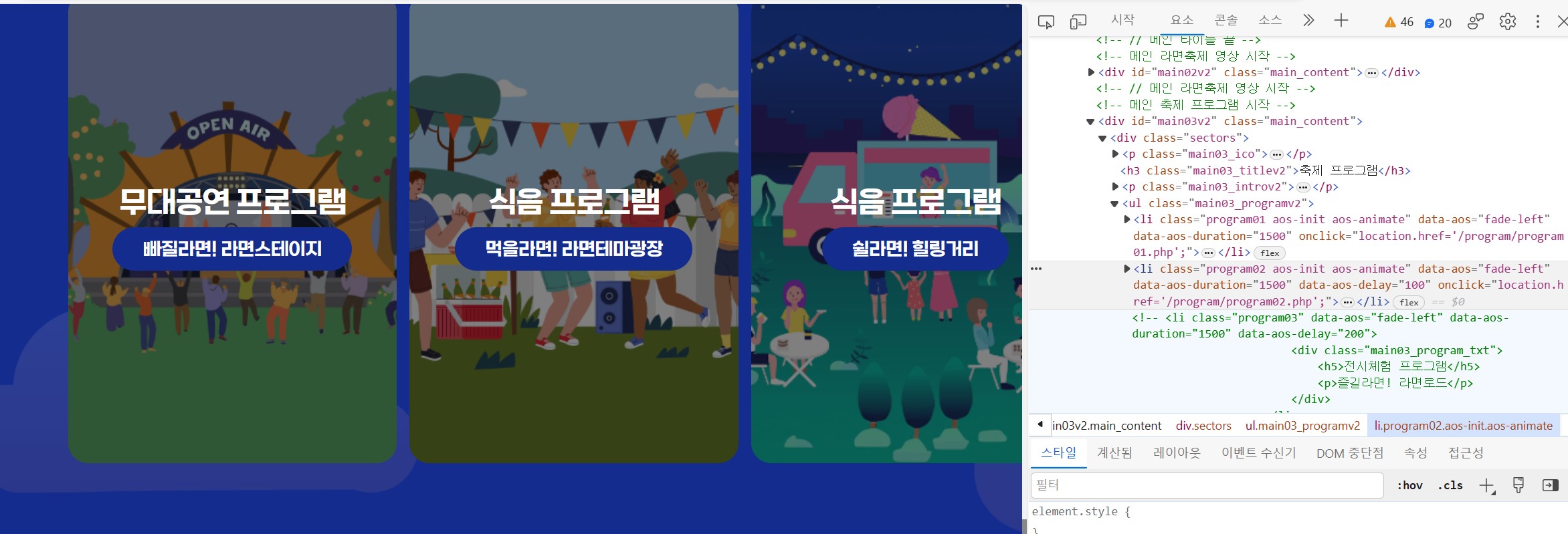
실제 활용 모델

구미라면 축제 (xn--2e0bw4qfnckzb.com)
총정리 파일
다음챕터
챕터8 137pm- 책내용 대로!

138p
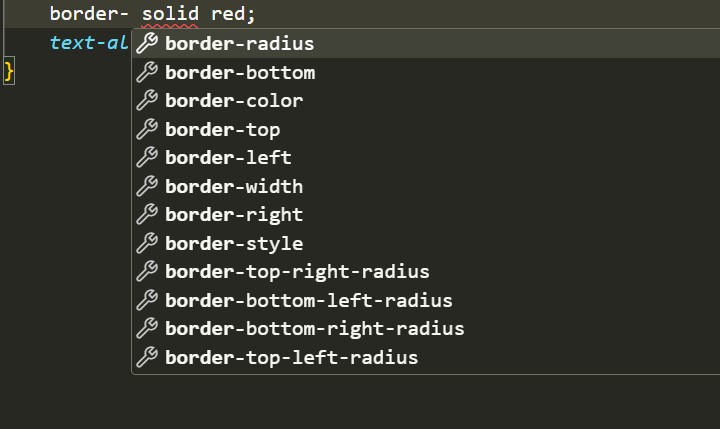
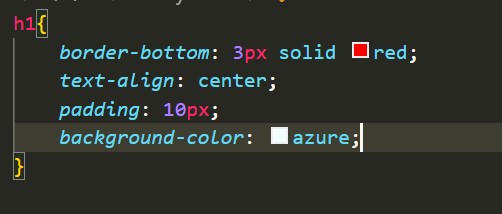
border

text-align: center;
정렬방식
block 과 inline
block은 영역 전체 테두리 설정

inline은 글자에 맞게 테두리 설정

쉼표의 의미 : 값을 여러개 적용하겠다.
141p
h1에 적용한거
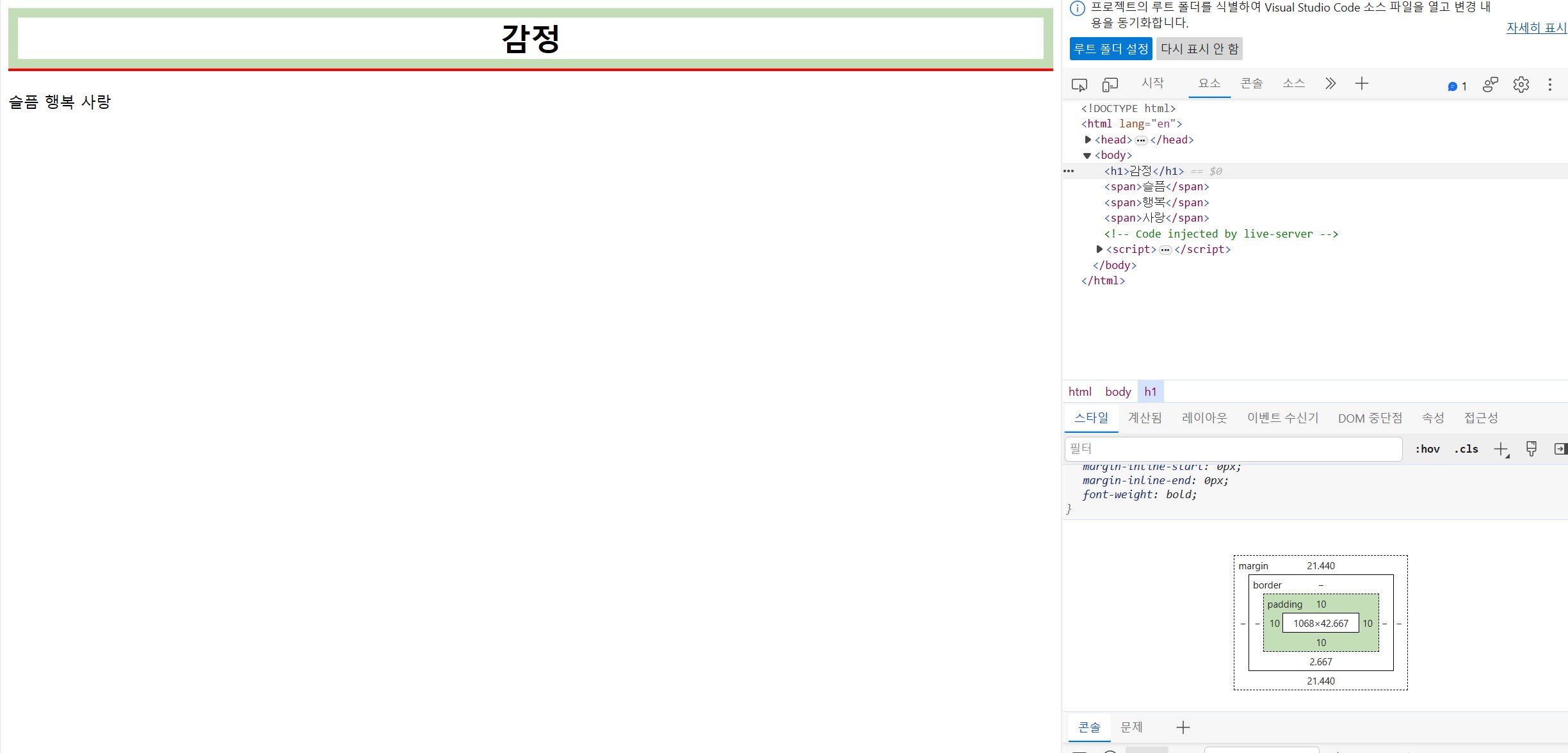
padding

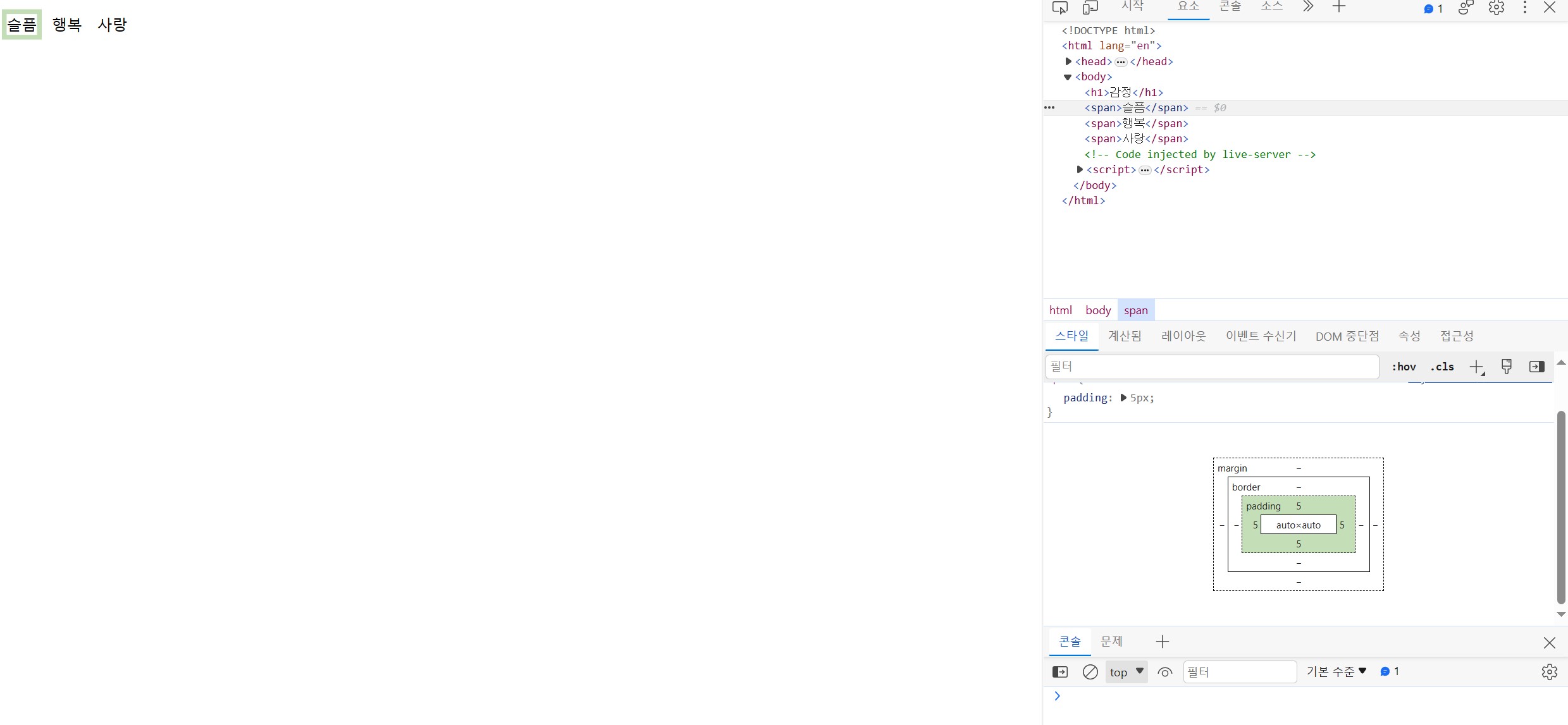
span에 적용한거

margine


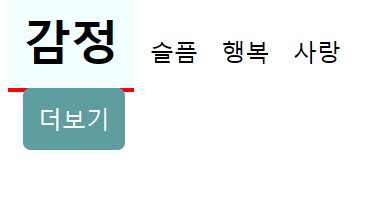
결과

text-decoration 은 줄 없음
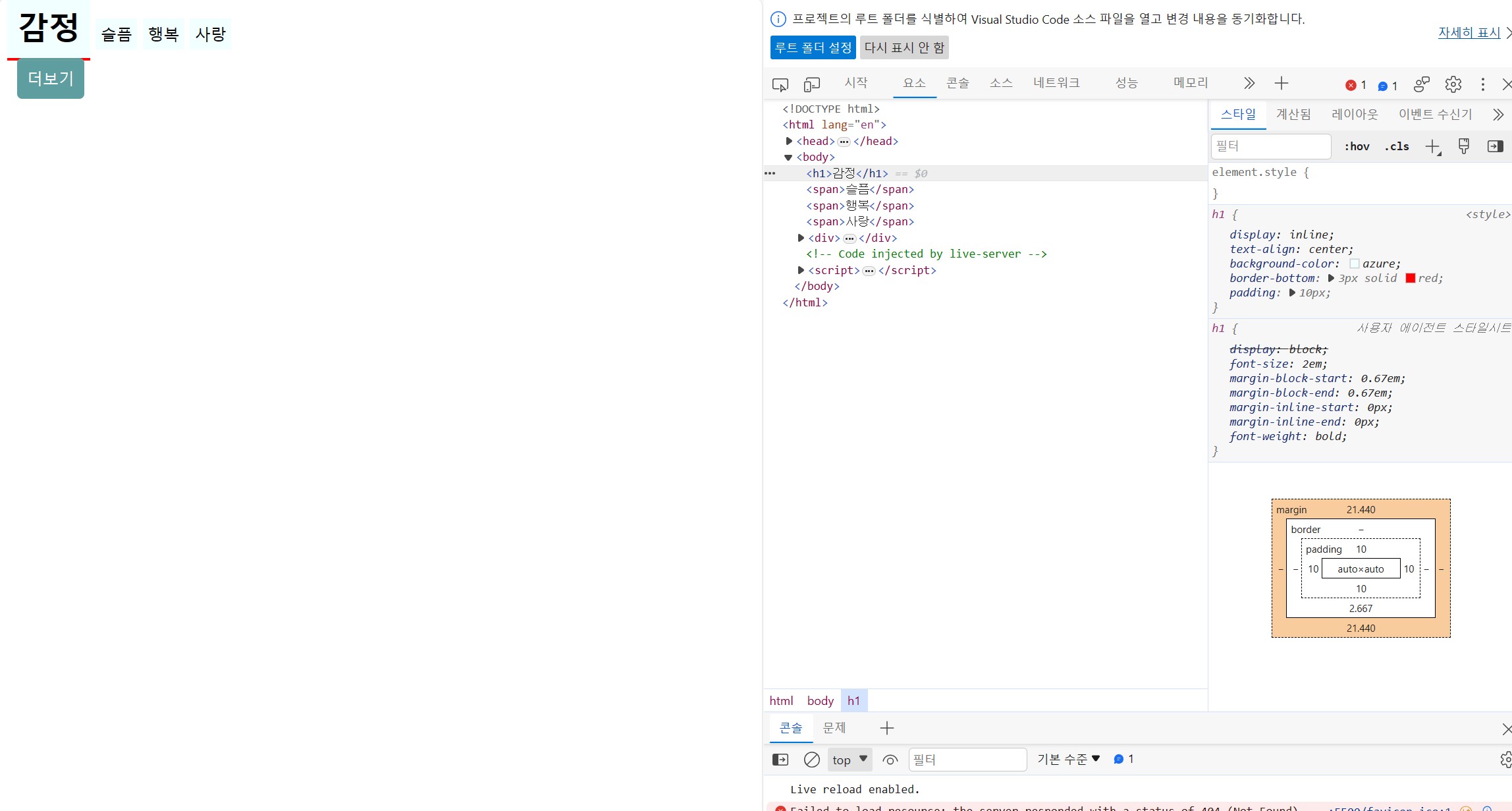
F12 눌러서 styles항몽에 추가로 수정할 수 있다.
display: inline-block 보이기 쉽게 오류수정함
decoration- 꾸며주는기능.
background 컬러는 padding 설정값으로 조절 가능하다.
margin은 기본 값, 태두리 설정

display:inline-block 추가

선에 맞춰서 자동설정된다.
----------------------
1122 CSS선택자와 배치
클래스 선택자 129p
html 파일 <p(설정할 태그,변동가능) class="이름(같은 이름으로 설정된 곳마다 디자인 적용됨)"></>
css파일 : 이름
*클래스 이름이 다르면 디자인이 표시되지 않는다.
디자인이 뜨지않을때 1. link 걸려있는지 2.클래스이름이 제대로 되어있는지.
자손선택자
.m-box h2 { } : 클래스 이름(m-box)를 쓰고 스페이스바로 뛰운다움 태그(h2, 중복선택가능)를 선택하여 디자인을 적용하는 기능
css
/*스페이스 바를 이용해서 하위영역에 디테일하게 디자인가능함*/
/*m박스 안에있는 h2태그 영역만 바꾸는경우*/
.mbox h2 {
color:brown;
}
/*m박스 바깥에 있는 태그에는 변화가 없다.*/
div 태그
공간을 분리해서 영역사용 가능
그동안 작업판 파일 미리 백업
챕터 8 136p~
테두리 : border를 이용하여 테두리 설정
패딩 : padding 을 이용하여 배경공간 조절
마진: margine을 이용하여 요소간의 공간 조절
블록과 인라인
블록은 화면의 전체 너비
인라인요소(글자크기)의 너비
*inline block : block 속성 안에서 inline 속성 사용하고 싶을 때 사용하는 속성
>line을 썻는데 모양이 이상하면 사용하기!
검사 144p 참고
'1단계) 쌩초보 코딩 HTML,CSS' 카테고리의 다른 글
| 2023.11.24 [css이용한 반응형 웹페이지2] (2) | 2023.11.24 |
|---|---|
| 2023.11.23 [css 를 활용한 반응형 웹페이지 ] (10) | 2023.11.23 |
| 2023.11.21 [css 시작1] (2) | 2023.11.21 |
| 2023.11.20 [상자박스 및 메뉴판 만들기2] (2) | 2023.11.20 |
| 3. 2023.11.17 [상자 박스 및 메뉴판 만들기1] (0) | 2023.11.17 |